Dart: Loops
In computer Programming, a Loop is used to execute a group of instructions or a block of code multiple times without writing it repeatedly. The block of code is executed based on a certain condition. Loops are the control structures of a program. Loops simplify rather than optimize the process of coding.
The structure of a Loop can be divided into two parts, namely the control statement and the body. The control statement of a Loop comprises the conditions that must be met for the execution of the body of the Loop. For every iteration of the Loop, the conditions in the control statement must be true. The body of a Loop comprises the block of code or the sequence of logical statements that are to be executed multiple times.
The block of code will be executed as many times as the control statement will hold true, and the Loop will be terminated when the conditions in the control statement become false. The Loop will keep executing if the conditions are not clearly defined in the control statement. Such Loops are termed infinite Loops. If no termination condition is provided in the control statement of a Loop, then it automatically becomes an infinite Loop.

Generally, in a computer program, there are three major looping statements, and they are :
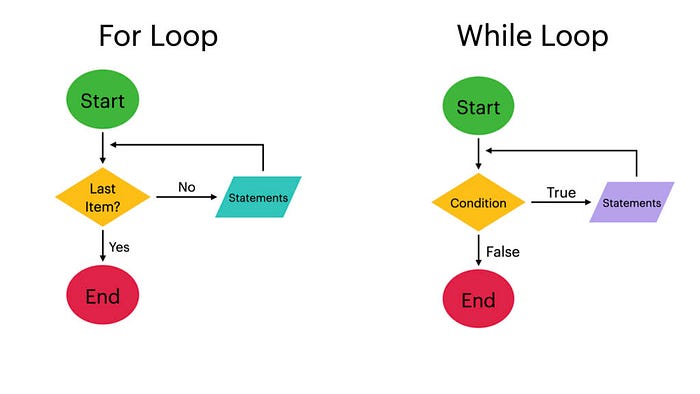
For loopWhile loop and Do while loop
When working in any application, you need to work with the collection of data. It can be a collection of simple or complex data types.
You might want to iterate over the list or the iterable to show it in your Flutter app. Or you want to update the value of a particular item in the list.
We will learn about various options for looping over collections in Dart. Specifically, we learn to use for,forEach and map in Dart.
To demonstrate for, forEach and map in dart, let us take an example.
Create data collection
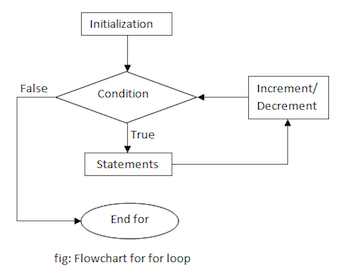
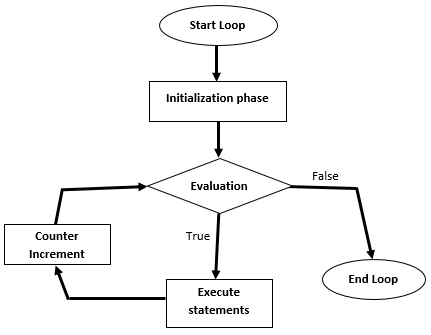
For loop
//control statements
for(initial;condition;increment/decrement){
//body
}
for (var i = 0; i < animals.length; i++) {
print(‘${animals[i].name} is a ${animals[i].isWildAnimal ? ‘Wild’ : ‘Domestic’} animal’);
}Output
Tiger is a Wild animal
Cow is a Domestic animal
Lion is a Wild animal
Buffalo is a Domestic animal
Horse is a Domestic animalThe loop starts from i = 0 and iterates until the value of i is smaller than the animals.length. After each iteration, the value of is incremented by 1.
forEach loop
This loop iterates over each element of the collection and applies the function for each item. The parameter of the function is the type of collection that we are working with. In this example, the type is Animal.
collection.forEach((T element){
//body
});
//Or use it with defined function
animals.forEach(execute);void execute(Animal animal) {
print('${animal.name} is a ${animal.isWildAnimal ? 'Wild' : 'Domestic'} animal');
}
Difference between For loop and For Each loop
The difference between for loop and forEach loop in Dart is that with the for loop you get access to the index of current iteration (i) but not in forEach loop.
So, if you are not interested in the current index of iteration, then you can use the forEach loop.
Map function
A map function is another essential function that is used while working with collections in dart. The syntax of forEach loop and map function is the same.
collection.map((T element){
//body
});//Or use it with defined function
animals.map(execute);void execute(Animal animal) {
print('${animal.name} is a ${animal.isWildAnimal ? 'Wild' : 'Domestic'} animal');
}
Difference between Map function and For Each loop
Although both map and forEach look similar syntactically, the key difference between these two is that the map function returns the object after iteration.
So, this allows the map function to update the collection of items while it is being looped over and create a new updated collection.
Let us demonstrate:
Output
The animal Tiger is a Wild animal
The animal Cow is a Domestic animal
The animal Lion is a Wild animal
The animal Buffalo is a Domestic animal
The animal Horse is a Domestic animalFurthermore, the map function returns Iterable<T> so it can be used inside the iterables such as column, row, listview, etc.
Cheers 🍻!!
